En este tutorial vas a aprender a llamar servicio REST con jQuery, leer el JSON y pintarlo en una página WEB.
🥇 ¡VAMOS A ELLO! 🥇
Conceptos previos
Si quieres llamar servicio REST con jQuery tienes que tener ciertos conceptos clave. ¡Pásate antes por los tutoriales de Qué es un servicio REST explicado en minuto y medio y NPM Instalación y primeros pasos.
¡Ya tengo los conceptos previos! ¿Qué vamos a hacer?
¡Perfecto! Siempre intento explicar los conceptos con un caso real sin tanta teoría ni tanto rodeo. ¡RÁPIDO Y CONCISO!
Vas a aprender a llamar servicio REST con jQuery y obtener la información meteorológica ☀️ 😎
¡Crea el proyecto con NPM!
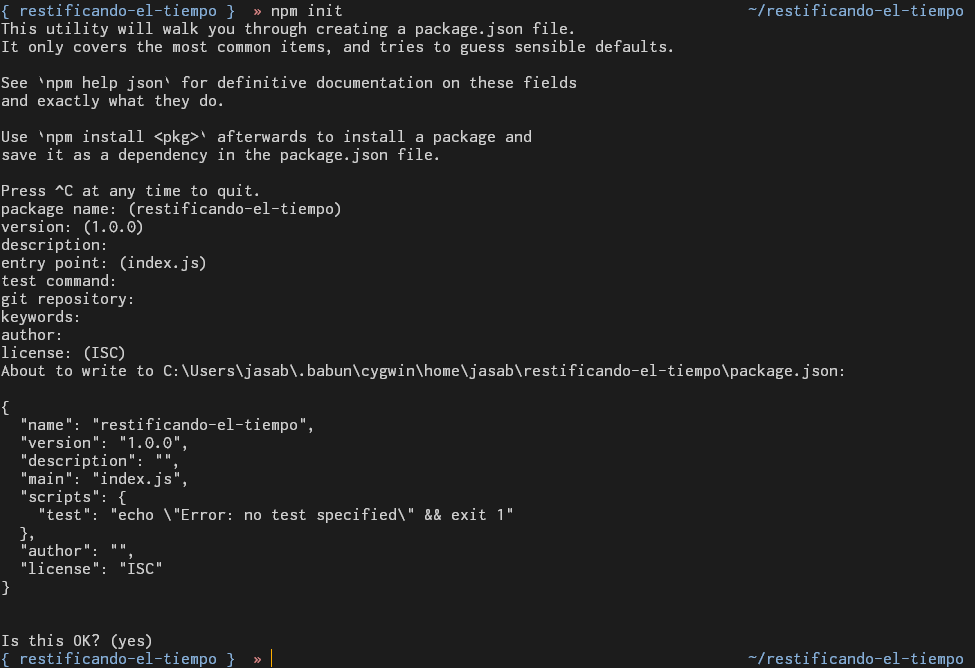
Venga, abre un terminal, crea una carpeta llamada “restificando-el-tiempo“, colócate dentro de ella y teclea conmigo lo siguiente.
npm initNPM te hará unas cuantas preguntas. Déjalas todas por defecto si quieres.

Añade la dependencia jQuery y lite server
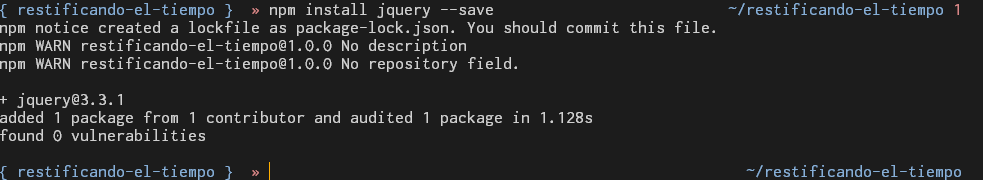
Vas a utilizar jQuery y lite server. Para ello añade su dependencia al fichero package.json tecleando lo siguiente
npm install jquery --save
npm install lite-server --save-dev

Haz tu “hola mundo” jQuery
Es un consejo que siempre doy. Hay que ir paso a paso de lo más simple a lo más difícil.
Para comprobar que todo se ha descargado correctamente crea un fichero llamado index.html con una estructura html básica y enlaza de la carpeta node_modules la dependencia jQuery y haz que jQuery pinte algo de código html de la siguiente manera.

jQuery escribe “¡Hola Mundo!” dentro del article con id “eltiempo” ¡TODO FUNCIONA CORRECTAMENTE!
Emula un servicio REST
Para simplificarlo todo y siguiendo la filosofía de ir paso a paso vas a emular un servicio REST. Como deberías saber ya, un servicio REST suele devolver un json, si te has perdido repasa el apartado de “Conceptos previos” al inicio de este post.
Si un servicio REST devuelve un json ¡VAMOS A EMULAR UN SERVICIO REST CREANDO UN FICHERO CON EXTENSIÓN JSON! ¿FÁCIL NO?
Creando el “servicio”
Crea un fichero llamado “eltiempo.json” y pon el siguiente código.
{
"temperatura": 10,
"ciudad": "Madrid"
}El servicio va a devolver siempre una temperatura y el nombre de una ciudad. Ya harás un servicio REST de verdad en otro tutorial 🤗
Registra un evento click para hacer la llamada
La llamada al servicio REST se va a realizar al hacer click en un botón que vamos a colocar en el html y registrar el evento “click”
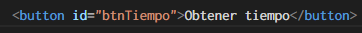
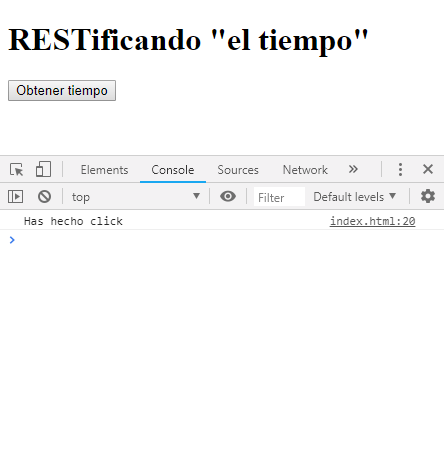
Vamos paso a paso. Creamos el botón y registramos el evento click que va a sacar por consola un texto cada vez que se haga click.
Crea el botón

Registra el evento click y escribe en la consola un texto


Tu primera llamada REST
Ahora que tenemos cada pieza en su sitio vas a llamar servicio REST con jQuery.
jQuery tiene una función llamada $.ajax y recibe por parámetro lo siguiente:
- url: Dirección donde está el servicio REST
- success: función a la que va a llamar si la llamada REST es un ¡ÉXITO!
¿Así de fácil?
No del todo, los navegadores web tienen un sistema de seguridad que no permiten llamar directamente a un fichero. Para evitar esto vas a hacer uso de lite-server (una de las dependencias añadidas al principio del tutorial) si no la has añadido puedes hacerlo tecleando este comando
npm install lite-server --save-dev¡Ya tenemos la dependencia añadida! Abre el fichero package.json y añade un script para levantar el servidor. Añade este código dentro de “scripts“

¿Lite server?
Lite server nos levanta un servidor web en localhost y ya no accederemos a nuestra aplicación ejecutando el fichero index.html sino que accederemos llamando a la url http://localhost:3000
¡Lánzalo!
Para ejecutar ahora nuestro proyecto tenemos que lamar al script “dev“que acabamos de configurar. Este script te lanza un servidor local tal y como he explicado antes. Ejecuta este código
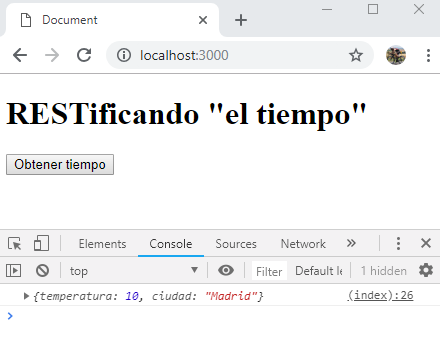
npm run devAhora tu aplicación es accesible introduciendo la url
http://localhost:3000 ¡FANTÁSTICO!

Una vez tienes resuelto el tema de la seguridad ahora sí que vas a hacer tu primera llamada REST siguiendo lo explicado anteriormente. El código de la llamada REST se escribe dentro del click del botón.

Fíjate que la función que se llama en el “success” recibe un parámetro que es justamente ¡el json del servicio REST que estamos llamando! Ya casi lo tenemos

¡Guau! ¿Y cómo leo esos datos con JavaScript?
En realidad el parámetro hace referencia a un objeto que representa al objeto json.
¿Y para mostrarlos en el html?
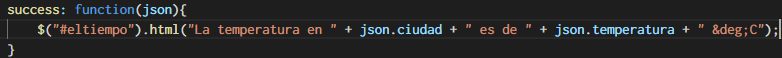
Tal y como hiciste al principio en el “Hola Mundo”, vas a pintar dentro del elemento con identificador “eltiempo” un texto para indicar el dato. Para acceder al nombre de la ciudad se hace llamando al elemento “ciudad” del objeto json, lo mismo con la temperatura.


¡Lo has conseguido!
Ahora ya sabes cómo llamar servicio REST con jQuery y leer correctamente el json.
Empieza aquí ➤ ¡SABER MÁS!
Adjunto el código fuente para que no tengas ninguna duda. Si no sabes cómo ejecutar el código fuente con NPM lee el post. de https://programaconsaba.com/ejecutar-codigo-javascript-con-npm/
¿No te ha quedado del todo clara la explicación?
¡Aquí tienes el codigo fuente para que no tengas dudas!
👇👇👇