En este tutorial vas a aprender cómo instalar el gestor de paquetes npm y a crear tu primer programa en JavaScript y HTML
¿Qué es?
Es el gestor de paquetes para JavaScript más usado del mundo. Gracias a el, dispones de una herramienta que te permitirá abstraerte por completo de llevar en tu código las librerías de terceros como por ejemplo JQuery, Bootstrap … También te permite que todo el equipo de programadores trabajen con exactamente las mismas versiones de las librerías de las cuales dependéis.
Vale, pero ¿Cómo lo hace?
Crea un fichero json llamado package.json donde se definen las librerías de terceros que vas a usar en tu proyecto.
¡Empezamos! ¿Dónde lo descargo?
Forma parte de Node.JS por lo que tendrás que descargar e instalarlo desde este enlace
Instalarlo es muy fácil, sólo tienes que seleccionar tu sistema operativo favorito y seguir las instrucciones. ¡Ya lo tienes instalado!
¡Ensúciate las manos con la terminal!
Abre la terminal de tu sistema operativo y escribe el comando “npm -version” ¿Funciona? ¡Sigamos adelante con tu primer programa!
¡Vamos a juntarlo todo! Primer programa
Lo primero que tienes que hacer es abrir un terminal y escribir “npm init” El proceso te hará unas preguntas y creará por tu el fichero package.json

Tu primera dependencia ¡JQuery!
Para indicar que quieres hacer uso de JQuery debes escribir “npm install jquery –save-dev” (–save-dev es muy importante para que aparezca en el fichero package.json)

Vale, pero ¿qué ha pasado?
En tu carpeta de proyecto debes tener un fichero package.json y una carpeta llamada node_modules donde tienes todas tus dependencias.

¡Ya está todo!
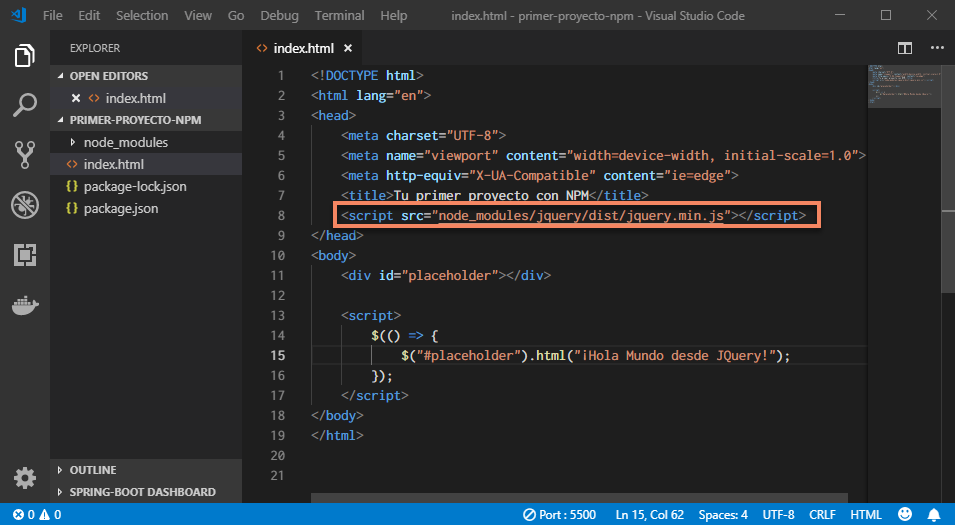
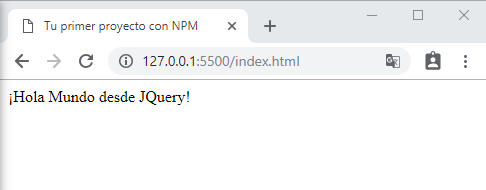
Esto es todo. Ahora puedes crear tu html e incluir la librería JQuery como te muestro a continuación.