¿Alguna vez has necesitado saber cómo seleccionar una opción de Select con jQuery uno de tus formularios?
Situación inicial
¿Tienes un formulario con un “select” como este…

… y quieres que al cargar la página web se establezca la opción número 5 ?
¿Por dónde empiezo?
Lo primero que tienes que hacer para saber cómo seleccionar una opción de Select con jQuery es crearte, si no lo has hecho ya, un fichero JavaScript que se ejecuta una vez que todo el documento html se ha cargado.
¿Una vez que todo el documento html se ha cargado?
Sí, es muy fácil. Te creas un fichero JavaScript, lo enlazas en un html e indicas que el código que selecciona una opción del select se ejecute una vez la página se ha cargado.
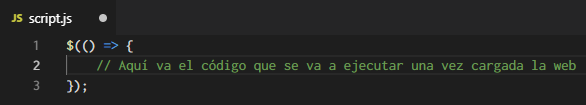
Para ello debes escribir este fragmento de código:

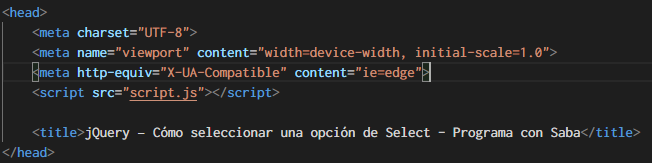
No olvides enlazar el script en tu html:

Vale, ¿y ahora cómo hago para establecer un elemento de un combo?
En realidad no hay una sola manera de hacerlo. Te voy a proponer una que consiste en encontrar el “select” con un nombre en concreto y buscar el “option” a destacar. Una vez que tenemos establecido el elemento activamos la propiedad “selected” y ¡ya lo tienes!

Ahora ya sabes cómo establecer un elemento de un combo con jQuery. ¡Imagina lo que sabrás si sigues leyendo esta página!
Empieza aquí ➤ ¡SABER MÁS!
Adjunto el código fuente para que no tengas ninguna duda. Si no sabes cómo ejecutar el código fuente con NPM lee el post. de https://programaconsaba.com/ejecutar-codigo-javascript-con-npm/
¿No te ha quedado del todo clara la explicación?
¡Aquí tienes el codigo fuente para que no tengas dudas!
👇👇👇


